페이징 문제가 안풀려서 답답했는데 드디어 사이다를 마셨다.
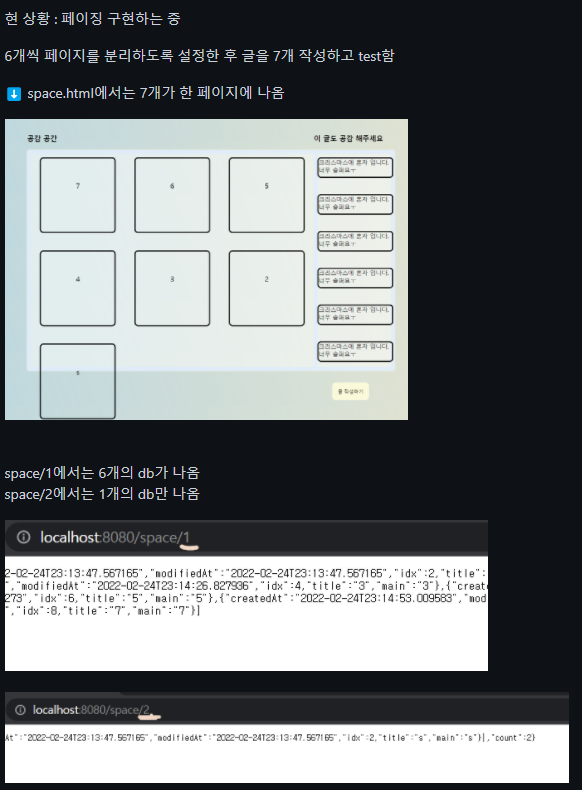
이 전에 개의 글을 작성하면 space.html에서는 7개의 글이 모두 띄워지고
space/1로 하면 6개의 db가, space/2에서는 1개의 db가 띄워진다. 라고 글을 적었었는데
오늘에서야 해결할 수 있었다. >> [TIL] - 164일차(모험 73일차) - 프로젝트
참고로 space.html에서는 7개의 글이 띄워진 이유는 페이징이 안되서
이 전에 작성한 작성한 글 모두 띄우기 controller때문에 띄워진 것이고
space/1로 하면 6개의 db가, space/2에서는 1개의 db가 띄워지는 것은
페이징 controller를 따로 작성했기 때문인데 어차피 페이징이 안되서 2개를 실행시킨 것이다.

그래서 다른 블로그들을 보면서 새로운 페이징 코드를 공부했었는데
이해하기 쉬웠던 블로그 >> https://pugyu.tistory.com/73
이 블로그에서도 return 값에 html을 띄워줬는데
나는 html이 띄워지는 것이 아니라 html 이름이 띄워졌다.
예를 들어 space.html 으로 return값을 줘야해서 return space로 입력하면
space라고 text가 띄워지는 것이었다.
먼저 이 이유는 내가 controller 단에서 @RestController를 사용해서 그런 문제였고
@Controller를 사용하게 되면 html로 연결이 된다.
* 참고로 블로그에서 가져온 코드는 없앴다. 앞에서 작성한 문제를 해결했기 때문
본론으로 돌아와서

space/1로 하면 6개의 db가, space/2에서는 1개의 db가 띄워지는데
백엔드에서 db가 보내주는대로만 보내지고 html 형식에 맞게 안띄워졌는데
그 이유는 프론트에 있었다.
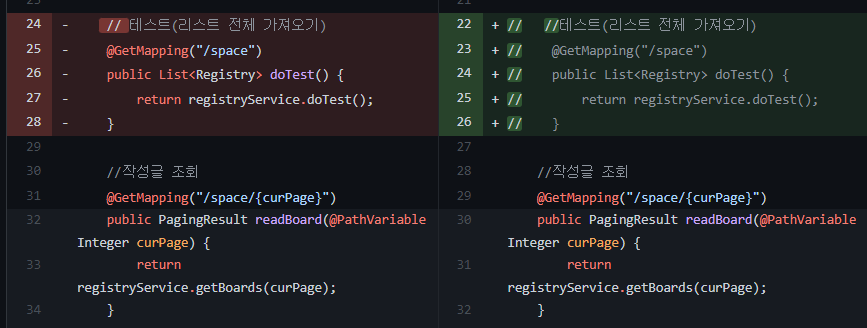
먼저 전체 리스트를 다 띄워주는 controller는 필요없으니 페이징 controller만 남겨뒀다.

그리고 가장 문제였던 db만 띄워주는 것,,
$(document).ready(function () {
getArticle(1);
});
페이징이 실행되는 함수인 getArticle을 ready(function () ) 에 넣지 않아서
함수 실행 시점을 설정 안하니깐 당연히 안뜨지...
백의 문제인줄알고 몇 일을 고민하고 공부했는데 프론트였다니..😩
(이제 페이징을 이쁘게 꾸미면 완벽)
Github [ 페이징 구현 [#16] ] (https://github.com/dal-cho/adme/issues/16)
'TIL' 카테고리의 다른 글
| 170일차(모험 79일차) - 스터디 2 (0) | 2022.03.02 |
|---|---|
| 169일차(모험 78일차) - 스터디 (0) | 2022.03.01 |
| 165일차(모험 74일차) - 복습 (0) | 2022.02.25 |
| 164일차(모험 73일차) - 프로젝트 (0) | 2022.02.24 |
| 163일차(모험 72일차) - 스터디 2 (0) | 2022.02.24 |