슬랙을 사용해보면 나 외의 다른 사람들이 입력할 때 누군가가 입력중이다 라고 띄워져 있다.
그것을 나도 한번 넣어볼까 싶어서 코드를 작성했다.

1. 입력창 변화 감지하기
input 창에 글을 쓰기 시작하면 입력 중 알림이 떠야하고 아닌 경우에는 뜨지 않아야 한다.
아래 글을 참고하여 작성했다.
출처 : Javascript - JQuery를 이용해서 Input 값 변경 실시간 감지
$("#inputBox").on("propertychange change keyup paste input", function() {}
2. 메세지 띄우기
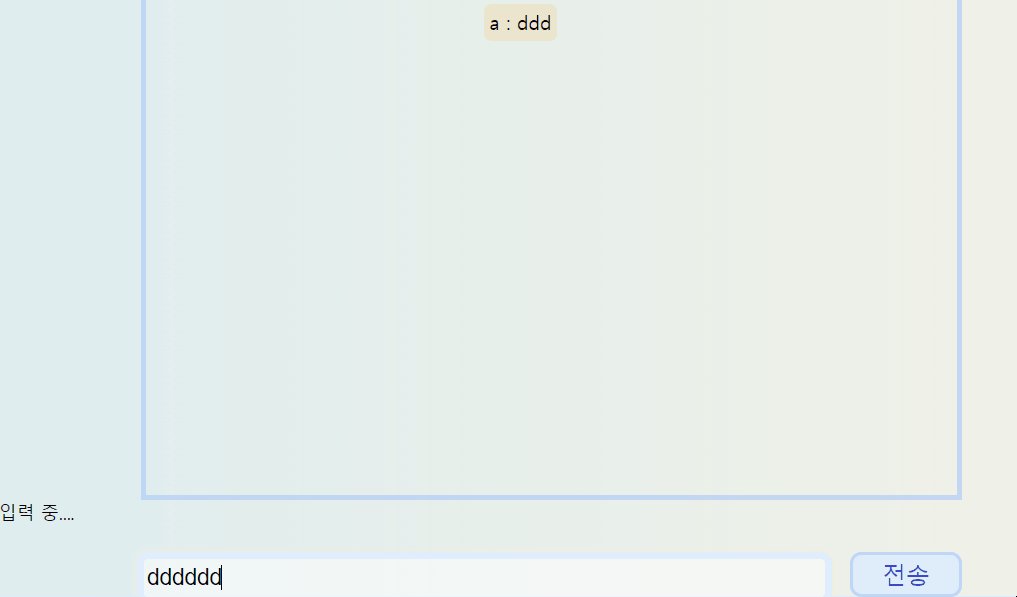
입력 창의 변화가 생기면 메세지를 띄워야 한다.
이전에 채팅 msg 코드와 같이 div를 새로 만들어서 그 안에 text 값을 입력해 띄웠다.
let parentLoading = document.querySelector('.loading');
let childLoading = document.createElement('div');
childLoading.className = "child-loading";
childLoading.innerText = "입력 중....";
parentLoading.append(childLoading);
3. 입력 중이 아니라면 해당 메세지 띄우지 않기
1번에 해당하는 경우 입력 중 text가 띄워지겠지만
1번을 진행하고 text를 입력한 후 msg를 전송하게 되면 입력 중 text 글은 여전히 띄워져있다.
그래서 remove를 통해 해당 msg를 지우기로 했다.
*remove는 전송버튼을 누를 때 실행된다.
$(".child-loading").remove()
[add] 채팅 입력 중 메세지 띄우기 [#43] #65
4. 한번만 메세지 띄우기
1번 코드를 보면 입력하는 것을 감지하기 때문에 계속 입력하면
"입력 중..." 이라는 text가 계속 띄워진다.
그래서 한번만 입력되게 변수 하나를 추가했다.
let cnt = 0
function loading() { // 채팅 입력 중 띄우기
$(".content").on("propertychange change keyup paste input", function () {
cnt ++;
if (cnt == 1) {
let parentLoading = document.querySelector('.loading');
let childLoading = document.createElement('div');
childLoading.className = "child-loading";
childLoading.innerText = "입력 중....";
parentLoading.append(childLoading);
}
})
}
그리고 전송 버튼을 누르면 해당 text와 cnt가 리셋된다.
$(".child-loading").remove() // 채팅 입력 완료 되면 입력 중 지우기
cnt = 0
[add] 작성 중 text 알림 한번만 띄우기 [#43] #66

오늘은 입력 msg를 띄우기를 작성했다.
이제 채팅에 참여한 사람들에게 내가 입력 중이라는 text 를 띄워주기
+ css 수정만 하면 될 것 같다.
'TIL' 카테고리의 다른 글
| 266일차(모험 175일차) - sessionStorage 삭제 2 (0) | 2022.06.08 |
|---|---|
| 265일차(모험 174일차) - sessionStorage 삭제 (0) | 2022.06.07 |
| 261일차(모험 170일차) - 상대방과 나 구분하기 (0) | 2022.06.03 |
| 260일차(모험 169일차) - 상대방과 나 구분하기 (0) | 2022.06.02 |
| 259일차(모험 168일차) - 삽질 (0) | 2022.06.01 |