줄바꿈 설정하기
텍스트가 box에 맞게 작성되기 위해서 아래 코드를 작성했다.
(+ 색상 변경 및 내가 보낸 msg는 오른쪽에서 띄우도록 magin-left 설정)
word-wrap: break-word;출처 : 줄바꿈 속성(LineBreak Property)

문제점 발견
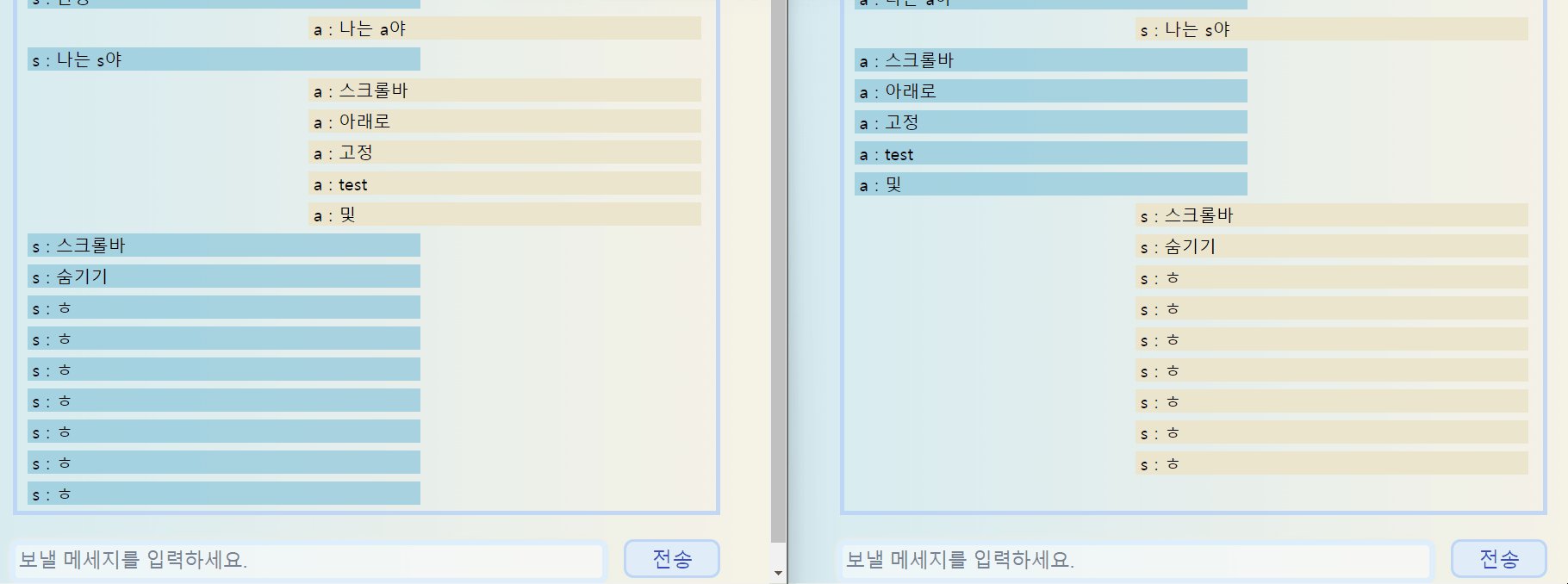
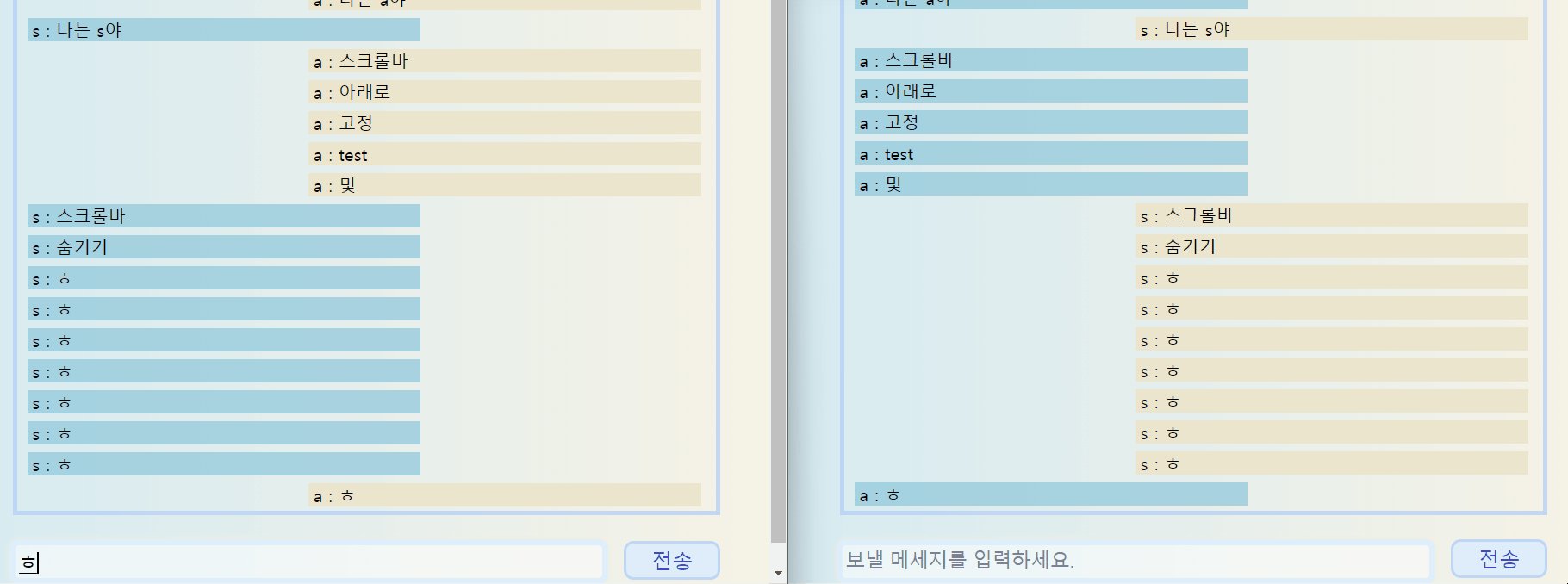
중간에 입장하게 되면 내가 보낸 msg로 뜨는 현상


콘솔창으로 확인해봤지만 className은 정확했고 css부분에서 채팅 msg css로 적용이 되었다.

알고보니 채팅msg 적용하는 if문에 해당하면 상대가 보낸 msg이고
아닐 경우 내가 보낸 msg로 css를 설정했는데
if문의 조건이 className이 맞는지 여부였고
className이 맞지 않아 else문으로 빠져 실행된 것이었다.
if ( $(".chat-msg")[i].innerText[0] == "$") { // 상대
} else { // 나
}(if문에 해당하는 className중에서 아닌 것만 else로 가겠지 라고 생각했다....)
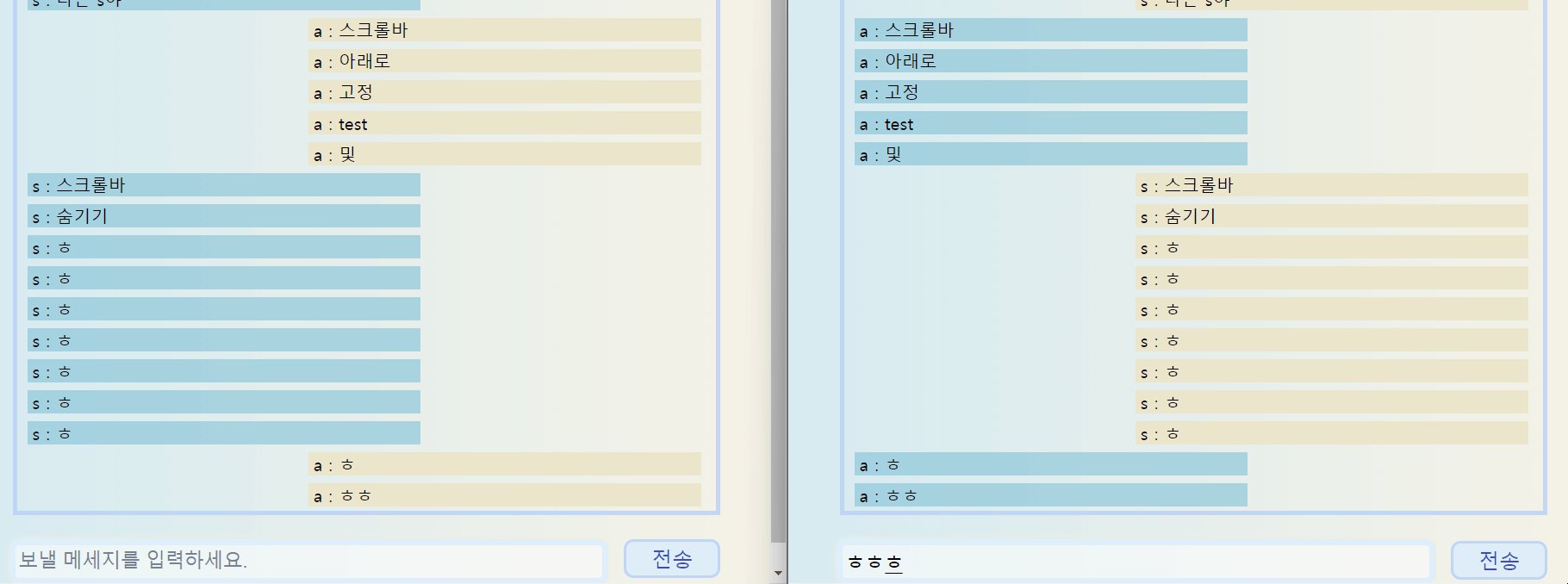
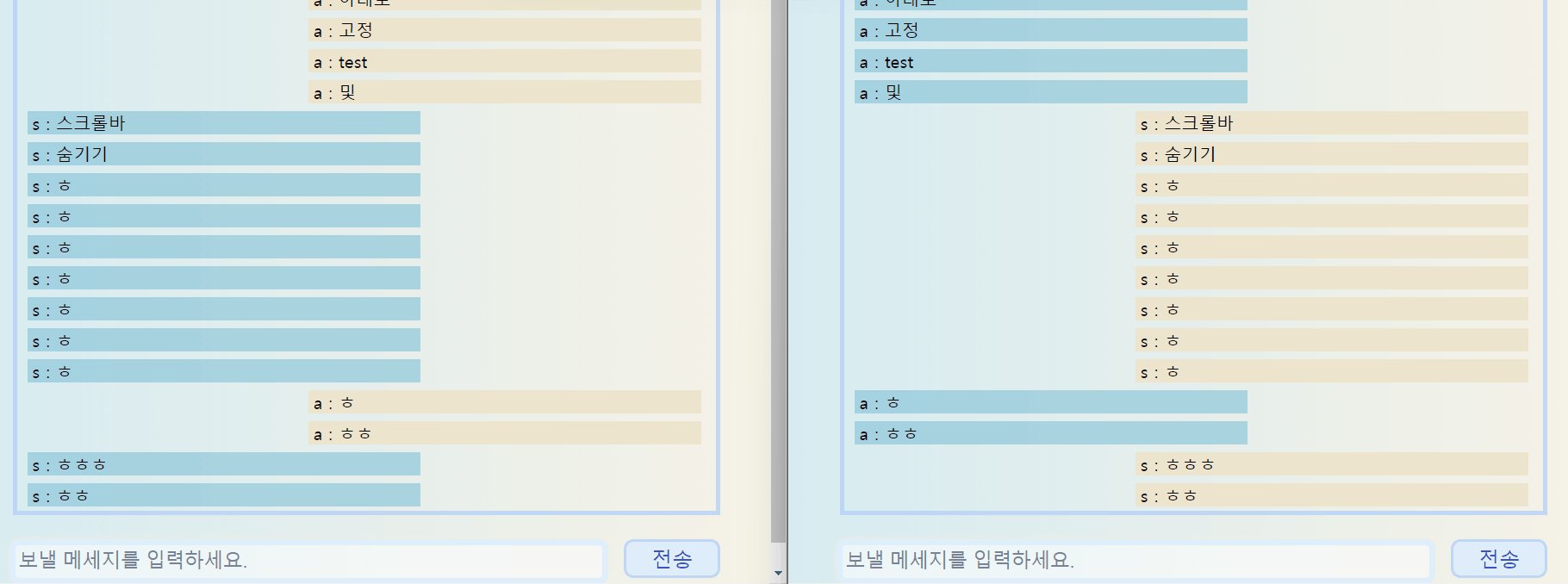
그래서 if문 시작하기 전에 조건문을 하나 더 추가했고 정상적으로 실행되었다.
if(newMsg.className == "chat-msg") {}

[add] msg 오류 해결 및 css 정리 [#43]
스크롤바 아래로 고정 시키기 및 스크롤바 숨기기
스크롤바 생성
overflow: auto;
스크롤바 숨기기
.msgArea::-webkit-scrollbar { /* 스크롤바 숨기기 */
display:none /* Chrome , Safari , Opera */
}출처 : 스크롤바 숨기기(스크롤 기능은 살려두고 스크롤 바만 없애기)
스크롤바 아래로 고정
function gotoBottom(){
$('.msgArea').scrollTop($('.msgArea')[0].scrollHeight);
}출처 : (javascript) jQuery 없이 특정요소 스크롤바를 아래로 고정시키기

[add] 스크롤바 생성 및 스크롤바 숨기기 [#43] #63
내가 보낸 메세지 우측 정렬 (+ 둥근 모서리)
text-align: end;
border-radius: 7px 7px 7px 7px;

글자 수 만큼 박스 크기 조절하기
width: max-content;출처 : [CSS] width 속성과 너비 결정 매커니즘

[add] text에 따른 width 지정 [#43] #64
'WIL' 카테고리의 다른 글
| 40주차 - 로그인 문제 해결 (0) | 2022.06.19 |
|---|---|
| 39주차 - 회원가입 (0) | 2022.06.12 |
| 37주차 - 프로젝트 (0) | 2022.05.29 |
| 36주차 - 페이징 코드 (0) | 2022.05.22 |
| 35주차 (0) | 2022.05.15 |