금요일날 프로젝트 발표라서 가장 정신 없는 날이다.
Til 쓰는 것도 깜빡할 뻔 했다...
구현 마무리 하기
내가 원래 구현할 기능은 카카오 api를 이용해 주소 검색 기능이랑
회원가입 db에서 강아지 종류 데이터 가져오기를 구현할 예정이었는데
회원가입 db에서 강아지 종류 데이터 가져오기는 post 하시는 팀원분이
기능을 구현하지 못할 것 같다고 하셔서 기능 구현할 부분이 없어졌고
카카오 api는 html 코드 부분에 대해서 잘 몰라서 원래 검색 버튼안에 끼워넣는게 안되가지고
어차피 주소 입력 값을 db에 넣는 과정까지 코드로 구현은 했으니
보기로 주소를 띄워주냐 본인이 원하는 대로 작성하냐 차이라서
다른 기능을 구현하기로 했다.
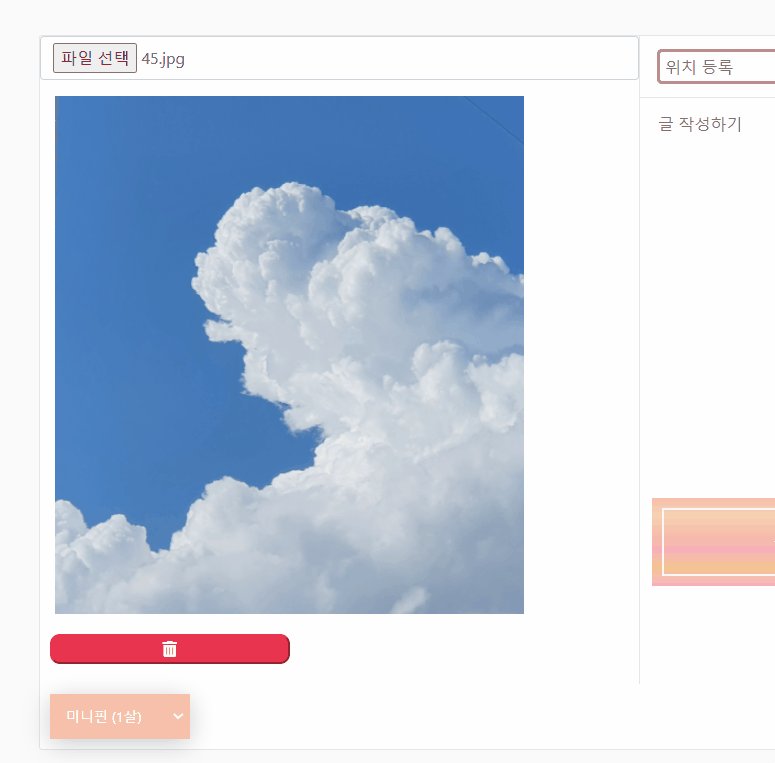
사진을 등록할 때 사진을 잘 못 올릴 수도 있으니 이 부분에 대한 기능을 구현했다.

처음에 삭제를 어떻게 할지와 사진이 나오면 삭제 버튼이 나타나고 아니면 안나타나는 코드를 구현하고 싶었다.
이미지 업로드 되는 div 태그에 length가 1이거나 val()값이 있으면
삭제 버튼을 hide하는 걸로 해봤는데 코드가 안먹었다.
혼자 끙끙 싸매다가 다른 팀과 문제를 해결해갔다.
$(document).ready(function () {
bsCustomFileInput.init() // 파일 업로드 코드
if ( $("#image_container").val() == "")
{ $("#DeletePhoto").hide() }
})
아래 코드 부분은 이미지 업로드 파일 코드 안에 넣어놨다.
// 이미지 파일이 업로드 되면 삭제 버튼 등장
if ( $("#image_container").length > 0)
{ $("#DeletePhoto").show() }
function deleteImage() { // 휴지통을 클릭하면 생성된 이미지 삭제
let img = document.createElement("img");
//$("#imageUpload").val("")
$("#image_container").empty()
$("#product_image").val("");
$("#DeletePhoto").hide();
}
뭔가 혼자 해도 안되던게 같이 화면 보면서 작성하니깐 잘 되는 것 같다.
내일 발표라서 오늘 새벽 4시가 넘어가는데도 팀원 모두가 마무리 작업중이다.
우리 팀이 2회차 다른 팀들보다 느려서 배포와 git Action, Wiki 정리, 스웨거 사용, 트러블 슈팅 작성,
ppt 완료하기, 리팩토링 과정도 해야하는데 일단은 최대한 사이트가 나오게 정리하는 방향으로 하고 있다.🥲
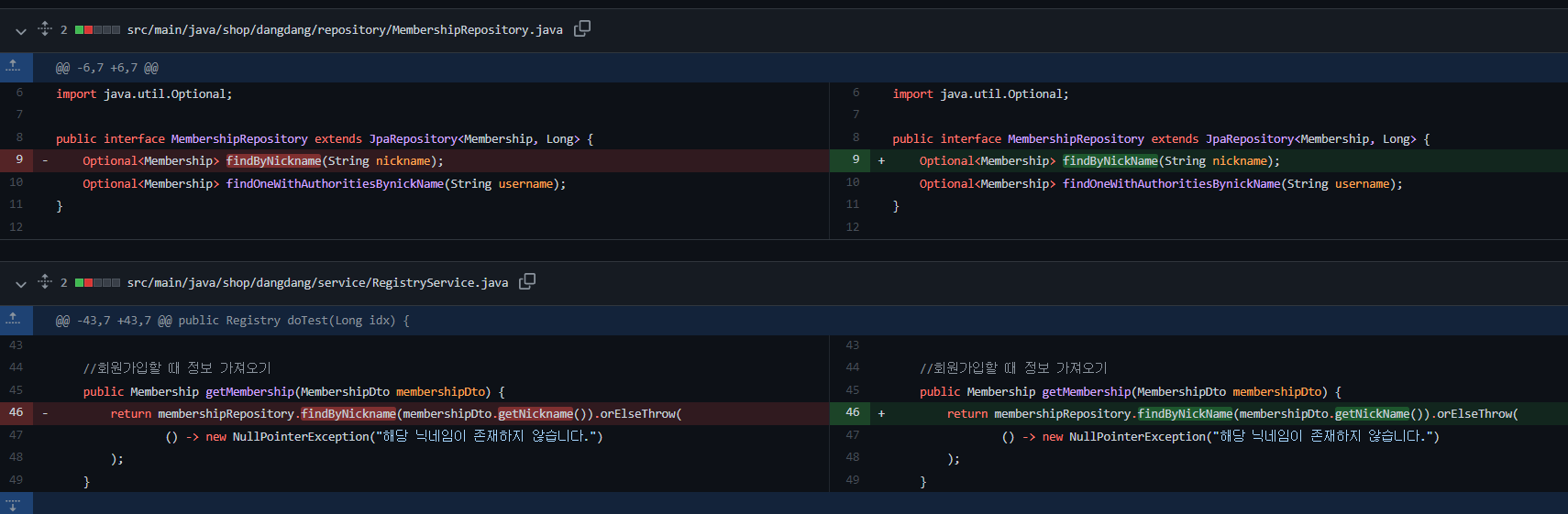
Compile error
아래와 같이 Compile error가 떠서 변수명을 바꾸셨다고 하는데
Nickname에서 NickName으로 바꾼 것 말고는 없는데 왜 에러가 뜨는지 궁금했다.

팀원분이 낙타표기법으로 엔티티 필드로 설정해주면 JPA에서 테이블필드를 스네이크표기법으로 바꿔준다고 하셨다.
스프링 부트에서는 기본적으로 물리 네이밍 전략을 SpringPhysicalNamingStrategy 를 사용한다.
이 형태는 NamingStrategy 라는 엔티티를 naming-strategy 라는 이름으로 매핑한다.
출처 >>
https://namocom.tistory.com/m/999
https://soonh.tistory.com/24
Pending
comment에 pending 마크가 있는데 처음 pull request 하는 날에
다른 팀원 A분이 pull request 요청 한 글에 내가 질문을 했는데
다른 팀원 B분이 그걸 못보고 merge했다는 글을 올린 적이 있다. >> [spartacodingclub/TIL] - 87일차
그 과정에서 팀원 B분과 나는 pending 마크는 나만 볼 수 있다는 것을 알았지만 팀원 A분은 모르셨다.
그래서 문제가 생겼다.
내가 comment를 달았는데 1시간이 지나도 답글을 달지 않으셨고 팀원 A분은 pull request 승인 요청을 하셨다.
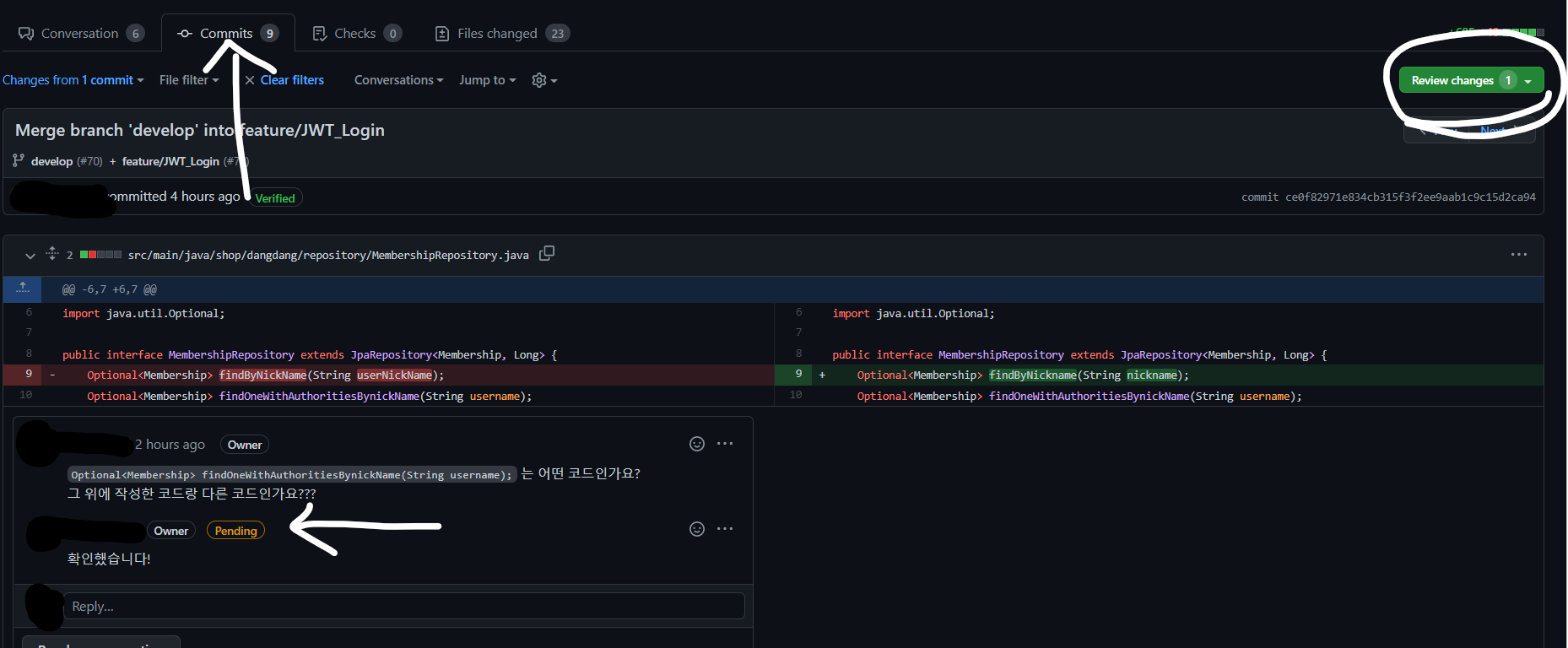
그래서 답글을 달아주셨으면 좋겠다 했더니 답글을 달았다면서 아래 사진을 보여주셨다.

처음엔 답을 다셨구나 해서 깃허브에 들어갔는데 아무것도 안보였다.
잘 보니 Pending 마크가 있었다.
그래서 내가 예시를 보여주면서 Finsh your review 버튼을 눌러주셔야 저도 볼 수 있어요
'확인했습니다! ' 라고 제가 작성한 부분이 깃허브에 들어가면 팀원분은 안보이시는 것처럼요!
라고 말씀드렸더니 믿지 못하시는 것 같았다...😂 너무 requested changes를 해서 그런 것 같다.
나는 pull request 할 때 튜터님이 피드백 주신 부분이나 고치기로 한 부분이 있으면 즉각적으로 고쳤으면 하는데
팀원분은 그렇지 않은 것 같아서 그 점에 대해서 requested changes를 요청한다.
그리고 pull request를 진짜 꼼꼼히 봐서 pull을 안받고 pull request를 승인 요청하는 부분도 가끔씩 나타나서
나는 requested changes를 많이 하는 편이긴 한 것 같다.

'TIL' 카테고리의 다른 글
| 90일차(내가 팀 프로젝트를 그만 하려는 이유2) (0) | 2021.12.11 |
|---|---|
| 89일차(내가 팀 프로젝트를 그만 하려는 이유) (0) | 2021.12.11 |
| 87일차(Pull request) (0) | 2021.12.09 |
| 86일차 (0) | 2021.12.07 |
| 85일차(Thymeleaf, 다중 조건) (0) | 2021.12.07 |