팀 프로젝트 _ 댕댕백서
카카오 지도 API 사용
기능
- geolocation으로 마커 표시하기
- 지도에 사용자 컨트롤 올리기
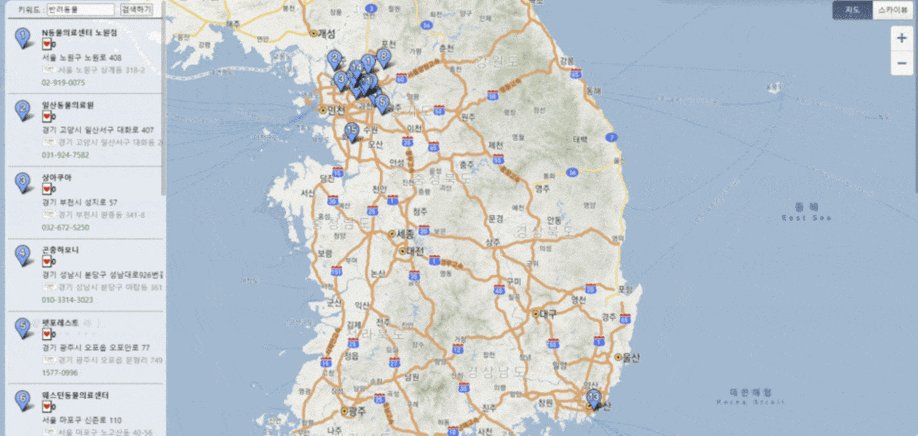
- 키워드로 장소검색하고 목록으로 표출하기
계획
좋아요 혹은 별점이 높은 순서대로 추천 장소를 목록으로 띄우고
그 장소들의 위도와 경도를 알아내 마커를 띄우는 것을 1차 프로젝트 목표로 했다.
구현
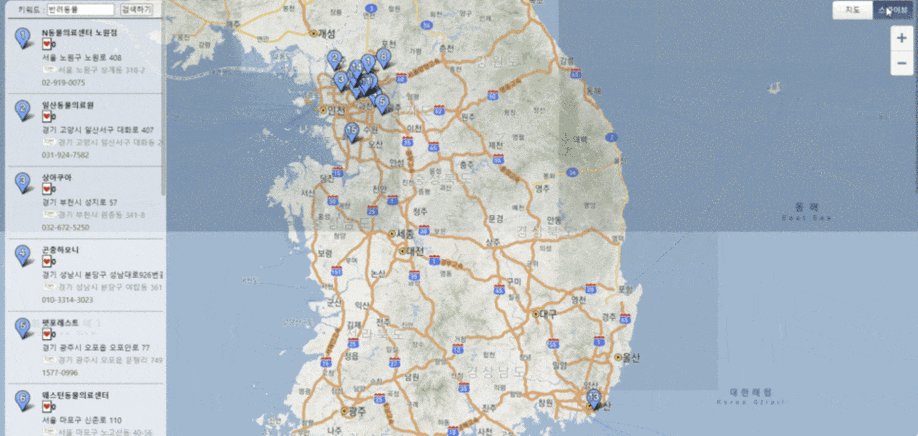
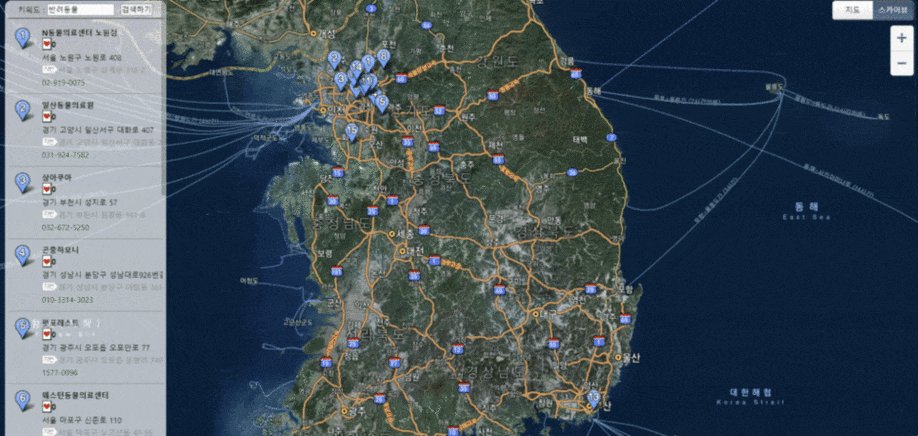
처음엔 지도에 사용자 컨트롤을 올려서 확대와 축소, 지도와 스카이 뷰를 띄우고
특정 장소를 검색했을 때 목록으로 표출하려고 시도를 했으나 뒤죽박죽으로 결과가 나오고
하나의 기능만 구현이 되는 경우가 생겼다.
코드들을 html, css, js로 따로 구분하여 class 값이 겹쳐서 잘 나오지 않는지 계속 훑어서
화면 상 2개의 기능이 같이 화면에 띄워지게 했다.
지도API에 꼭 들어가는 기능인 지도를 띄우는 좌표가 중복되어서
현재 위치로 마커가 뜨는 좌표로 설정하고 나머지는 주석처리했다.
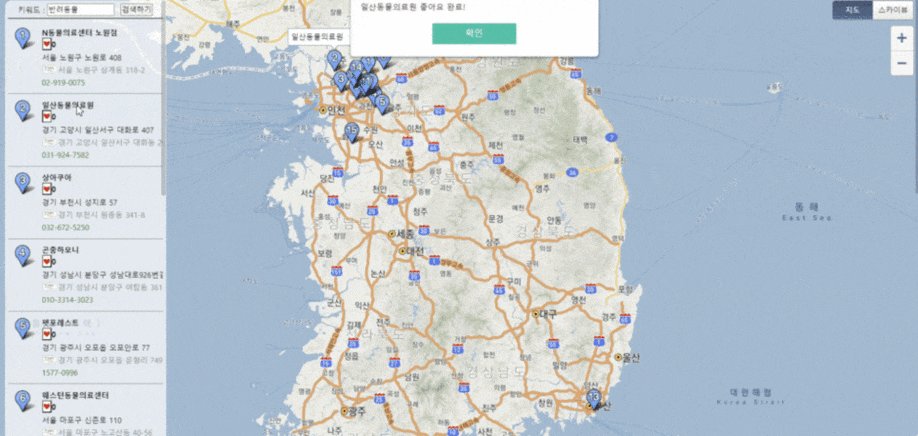
이후 가게 이름 옆에 하트(❤) 버튼을 넣어서 하트 버튼을 클릭하면 수가 1 증가하는 것으로 구현을 시도했다.

근데 여기서 가게 이름을 어떻게 가져와야 할지 몰라서 계속 헤맸다.
좋아요 버튼을 누르면 그 가게의 좋아요가 1 증가시켜야 되기 때문에
이름에 맞는 좋아요를 어떻게 구현해야할지 막막했다.
내가 생각해낸 방법은 변수를 하나 만들고
let title=""키워드로 장소 검색하고 목록으로 표출할 때 띄우는 가게 이름을 출력시키는 함수 안에
변수를 저장해서 구현할 수 있었다.
function displayInfowindow(marker, title) {
store = title
}
function showname() {
alert(store + " 좋아요 완료!" )
}
이제 관건은 db에 저장을 해서 가게 이름과 좋아요를 가져온 후
좋아요를 누르면 1이 증가하고 높은 순으로 sort하면 되는데
db에 어떻게 저장을 하고 이를 어떻게 출력시킬지가 문제인 것 같다.
팀에게 도움이 되려면 하루만에 끝내야 하는데 구현하는게 빠듯하다,,


'TIL' 카테고리의 다른 글
| 18일차_1차 팀프로젝트 마무리 (0) | 2021.09.30 |
|---|---|
| 17일차(팀프로젝트 구현하기 & git 잔디 문제) (0) | 2021.09.30 |
| 15일차(Git merge 성공) (0) | 2021.09.27 |
| 13일차(git_문제점 아직 해결못함)😥😥 (0) | 2021.09.26 |
| 12일차(알게된 점 & Git project) (0) | 2021.09.25 |